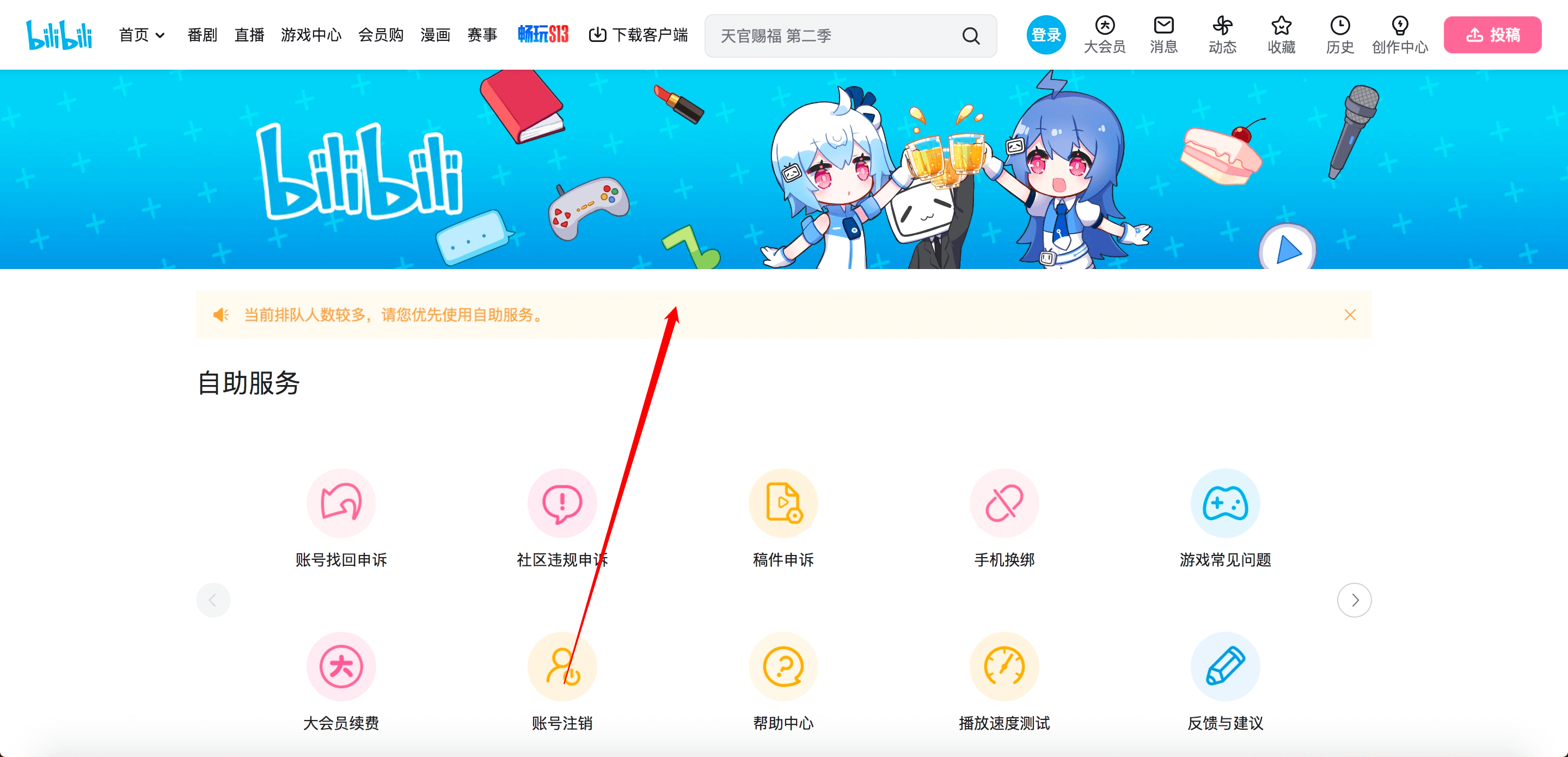
可以放底部或消息通知页面顶部,还是挺好看的
演示:客服中心 (bilibili.com)

放后台自定义CSS(哔哩哔哩有防盗链,自行本地化图片修改css内链接)
.banner {
position: relative;
overflow: hidden;
height: 183px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/59nm7456wp.jpg@70p) repeat;
background-size: 1200px 700px
}
.banner .banner-content {
position: relative;
margin: 0 auto;
width: 970px
}
.banner .banner-content .logo {
position: absolute;
top: 35px;
left: 0;
width: 190px;
height: 100px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/x65z8xpm2z.png) no-repeat;
background-size: 100% auto
}
.anim-item-fade-in-floating {
-webkit-animation-name: itemFadeInSp,floating;
animation-name: itemFadeInSp,floating;
-webkit-animation-duration: 2s,8s;
animation-duration: 2s,8s;
-webkit-animation-timing-function: ease,ease;
animation-timing-function: ease,ease;
-webkit-animation-delay: .1s,2s;
animation-delay: .1s,2s;
-webkit-animation-iteration-count: 1,infinite;
animation-iteration-count: 1,infinite;
transform-style: "preserve-3d"
}
.anim-item-fade-in {
transform: translateZ(0);
-webkit-animation-name: itemFadeIn;
animation-name: itemFadeIn;
-webkit-animation-duration: .25s;
animation-duration: .25s;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-delay: 1.5s;
animation-delay: 1.5s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
transform-style: preserve-3d;
-webkit-backface-visibility: visible;
backface-visibility: visible;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
.anim-role-fade-in-c {
-webkit-animation-name: roleFadeIn-c;
animation-name: roleFadeIn-c;
-webkit-animation-timing-function: ease;
animation-timing-function: ease;
-webkit-animation-delay: 1.1s;
animation-delay: 1.1s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
.anim-role-fade-in-c,.anim-role-fade-in-r {
transform: translateZ(0);
-webkit-animation-duration: .7s;
animation-duration: .7s;
transform-style: preserve-3d;
-webkit-backface-visibility: visible;
backface-visibility: visible
}
.anim-role-fade-in-r {
-webkit-animation-name: roleFadeIn-r;
animation-name: roleFadeIn-r;
-webkit-animation-timing-function: ease;
animation-timing-function: ease;
-webkit-animation-delay: 1.1s;
animation-delay: 1.1s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
.anim-role-fade-in-l {
transform: translateZ(0);
-webkit-animation-name: roleFadeIn-l;
animation-name: roleFadeIn-l;
-webkit-animation-duration: .7s;
animation-duration: .7s;
-webkit-animation-timing-function: ease;
animation-timing-function: ease;
-webkit-animation-delay: 1.1s;
animation-delay: 1.1s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
transform-style: preserve-3d;
-webkit-backface-visibility: visible;
backface-visibility: visible;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
@keyframes floating {
0% {
transform: translate(0) scale(1)
}
25% {
transform: translateY(20px) scale(1)
}
50% {
transform: translate(0) scale(1)
}
75% {
transform: translateY(20px) scale(1)
}
to {
transform: translate(0) scale(1)
}
}
@keyframes itemFadeInSp {
0% {
opacity: 0;
transform: translate(0) scale(.1)
}
70% {
opacity: 0;
transform: translate(0) scale(.1)
}
to {
opacity: 1;
transform: translate(0) scale(1)
}
}
@keyframes itemFadeIn {
0% {
opacity: 0;
transform: scale(.5)
}
to {
opacity: 1;
transform: scale(1)
}
}
@keyframes roleFadeIn-c {
0% {
opacity: 0;
transform: translate3d(0,120px,0)
}
75% {
opacity: 1;
transform: translateZ(0)
}
to {
transform: translate3d(0,2px,0)
}
}
@keyframes roleFadeIn-l {
0% {
opacity: 0;
transform: translate3d(-20px,120px,0)
}
75% {
opacity: 1;
transform: translateZ(0)
}
to {
transform: translate3d(-2px,3px,0)
}
}
@keyframes roleFadeIn-r {
0% {
opacity: 0;
transform: translate3d(20px,120px,0)
}
75% {
opacity: 1;
transform: translateZ(0)
}
to {
transform: translate3d(2px,3px,0)
}
}
@-webkit-keyframes floating {
0% {
transform: translate(0) scale(1)
}
25% {
transform: translateY(20px) scale(1)
}
50% {
transform: translate(0) scale(1)
}
75% {
transform: translateY(20px) scale(1)
}
to {
transform: translate(0) scale(1)
}
}
@-webkit-keyframes itemFadeInSp {
0% {
opacity: 0;
transform: translate(0) scale(.1)
}
70% {
opacity: 0;
transform: translate(0) scale(.1)
}
to {
opacity: 1;
transform: translate(0) scale(1)
}
}
@-webkit-keyframes itemFadeIn {
0% {
opacity: 0;
transform: scale(.5)
}
to {
opacity: 1;
transform: scale(1)
}
}
@-webkit-keyframes roleFadeIn-c {
0% {
opacity: 0;
transform: translate3d(0,120px,0)
}
75% {
opacity: 1;
transform: translateZ(0)
}
to {
transform: translate3d(0,2px,0)
}
}
@-webkit-keyframes roleFadeIn-l {
0% {
opacity: 0;
transform: translate3d(-20px,120px,0)
}
75% {
opacity: 1;
transform: translateZ(0)
}
to {
transform: translate3d(-2px,3px,0)
}
}
@-webkit-keyframes roleFadeIn-r {
0% {
opacity: 0;
transform: translate3d(20px,120px,0)
}
75% {
opacity: 1;
transform: translateZ(0)
}
to {
transform: translate3d(2px,3px,0)
}
}
.banner .banner-content .banner-item1 {
position: absolute;
top: -13px;
right: 0;
left: 488px;
z-index: 2;
margin: auto;
width: 210px;
height: 220px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/39lk7z5rj5.png@70p) no-repeat;
background-size: 100% auto
}
.banner .banner-content .banner-item2 {
position: absolute;
top: 5px;
right: 0;
left: 130px;
z-index: 1;
margin: auto;
width: 185px;
height: 216px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/59nm7o2v4n.png@70p) no-repeat;
background-size: 100% auto
}
.banner .banner-content .banner-item3 {
position: absolute;
top: 58px;
right: 0;
left: 269px;
z-index: 0;
margin: auto;
width: 112px;
height: 170px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/w45zmx1x8w.png@70p) no-repeat;
background-size: 100% auto
}
.banner .banner-content .banner-item4 {
position: absolute;
top: -11px;
right: 0;
left: 250px;
margin: auto;
width: 800px;
height: 270px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/y467ozjz0z.png@70p) no-repeat;
background-size: 100% auto
}
.banner .banner-content .banner-item5 {
position: absolute;
top: 16px;
left: 144px;
margin: auto;
width: 800px;
height: 270px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/q0r41o3106.png@70p) no-repeat;
background-size: 100% auto
}
.banner .banner-content .banner-item6 {
position: absolute;
top: -34px;
left: 195px;
margin: auto;
width: 800px;
height: 300px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/q0r41o7ylj.png@70p) no-repeat;
background-size: 100% auto
}
.banner .banner-content .banner-item7 {
position: absolute;
top: 24px;
right: 0;
left: 342px;
z-index: 4;
margin: auto;
width: 54px;
height: 100px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/39lk7m9on5.png@70p) no-repeat;
background-size: 100% auto
}
.banner .banner-content .banner-item8 {
position: absolute;
top: 27px;
right: 0;
left: 246px;
z-index: 4;
margin: auto;
width: 32px;
height: 100px;
background: url(//i0.hdslb.com/bfs/activity-plat/cover/20170614/r9v12pklr4.png@70p) no-repeat;
background-size: 100% auto
}小工具选择自定义html或者子比超级嵌入
<div id="banner" class="banner"><div class="banner-content"><div class="banner-item1 anim-role-fade-in-r"></div> <div class="banner-item2 anim-role-fade-in-l"></div> <div class="banner-item3 anim-role-fade-in-c"></div> <div class="banner-item4 anim-item-fade-in-floating"></div> <div class="banner-item5 anim-item-fade-in-floating"></div> <div class="banner-item6 anim-item-fade-in-floating"></div> <div class="banner-item7 anim-item-fade-in quick"></div> <div class="banner-item8 anim-item-fade-in quick"></div> <a href="/" class="logo" style="top: 48px;"></a></div></div>
© 版权声明
THE END





























![表情[hanxiao] - 道言分享网](https://www.lhndy.cn/wp-content/themes/zibll/img/smilies/hanxiao.gif)

暂无评论内容